
Как сделать слайдер на сайте html css
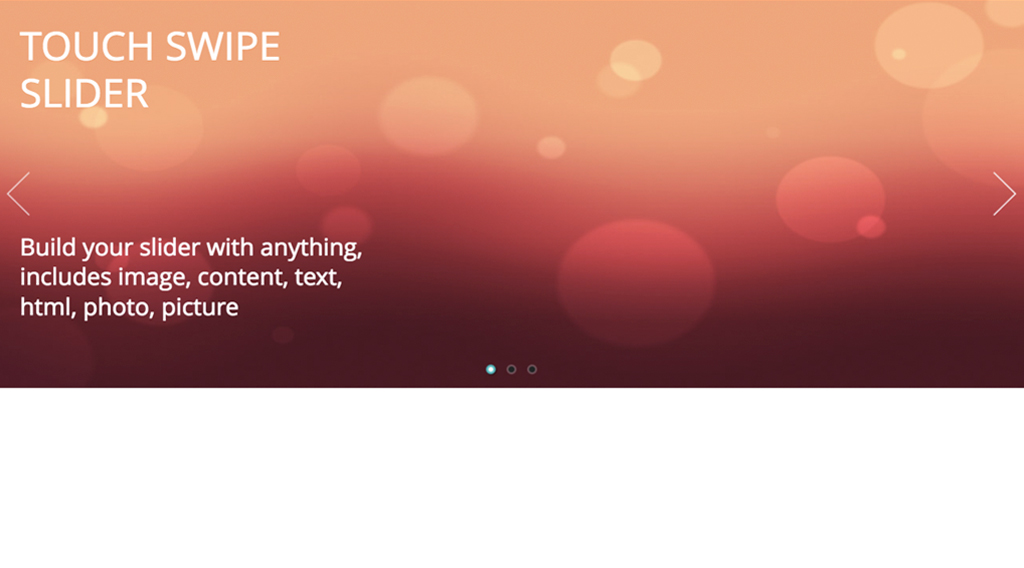
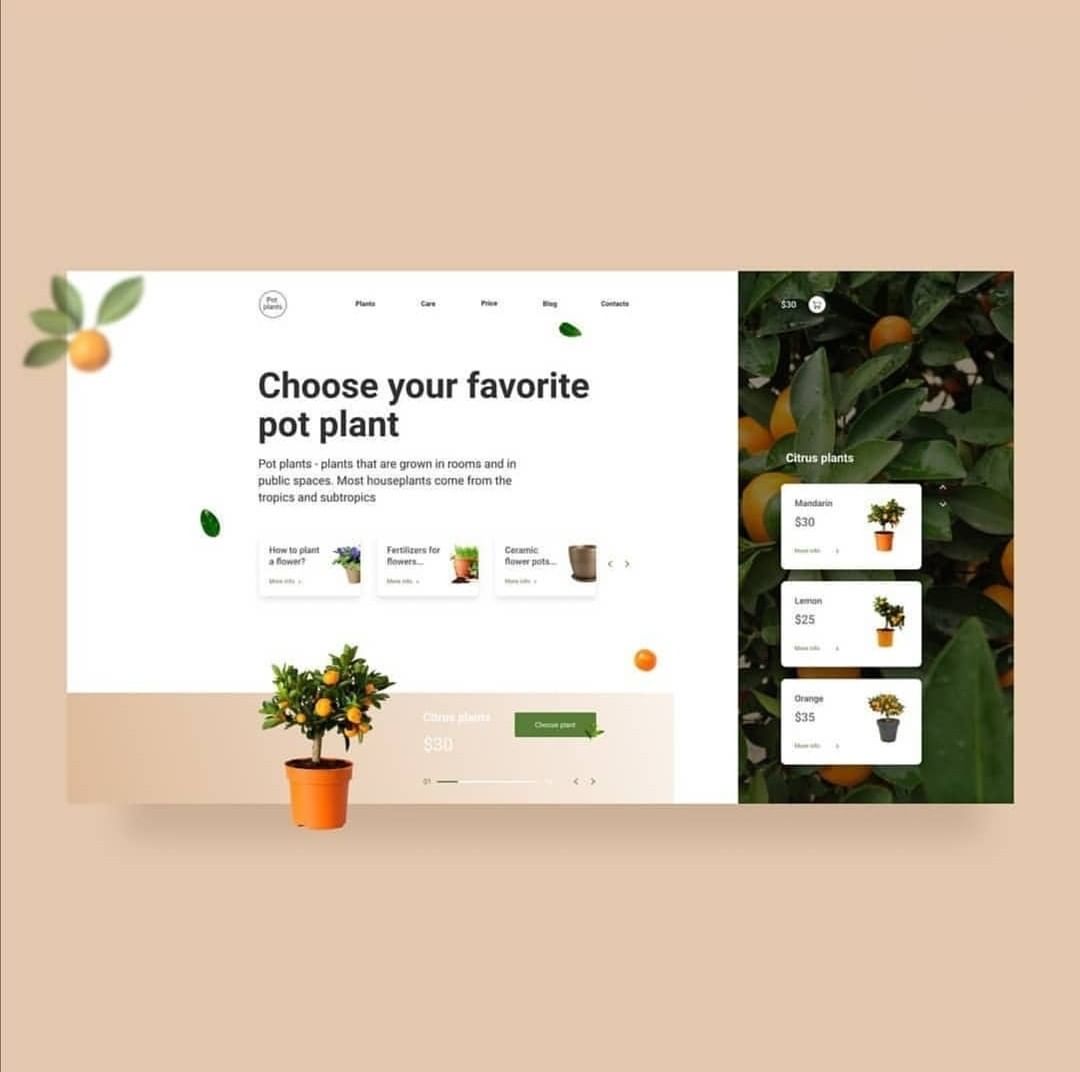
В этой статье рассмотрим, как подключить и настроить простой адаптивный слайдер на сайт, написанный на чистом CSS и JavaScript. Посмотрим примеры его использования для ротации различного контента: картинок, отзывов, текстовой информации и товаров. Проект слайдера расположен на GitHub. Данный слайдер распространяется под лицензией MIT.












Создание слайдера на сайте может быть очень полезным и эффективным способом представить информацию или продемонстрировать ваши работы. Это интерактивный элемент, который позволяет посетителям вашего сайта просматривать разные изображения или содержимое, переходя от одного слайда к другому. Прежде всего, нужно создать HTML разметку для нашего слайдера. Каждый слайд будет представлен внутри отдельного элемента.
- Шаг 2: Стилизуйте слайдер с помощью CSS
- Мы продолжаем разработку кода CSS и HTML, который можно реализовать на нашем веб-сайте, чтобы придать ему особый штрих, который позволит отличить его от остальных.
- Сегодня я научу вас делать примитивный слайдер.
- Создание слайдера изображений на сайте — это отличный способ привлечь внимание посетителей и предоставить им информацию в удобной и красивой форме.
- Что такое ItcSlider?
- Поиск Настройки. Время на прочтение 5 мин.
- Один из самых простых способов для создания слайдера на html и css - это использование стандартного CSS свойства scroll-snap-type в сочетании с scroll-snap-align.
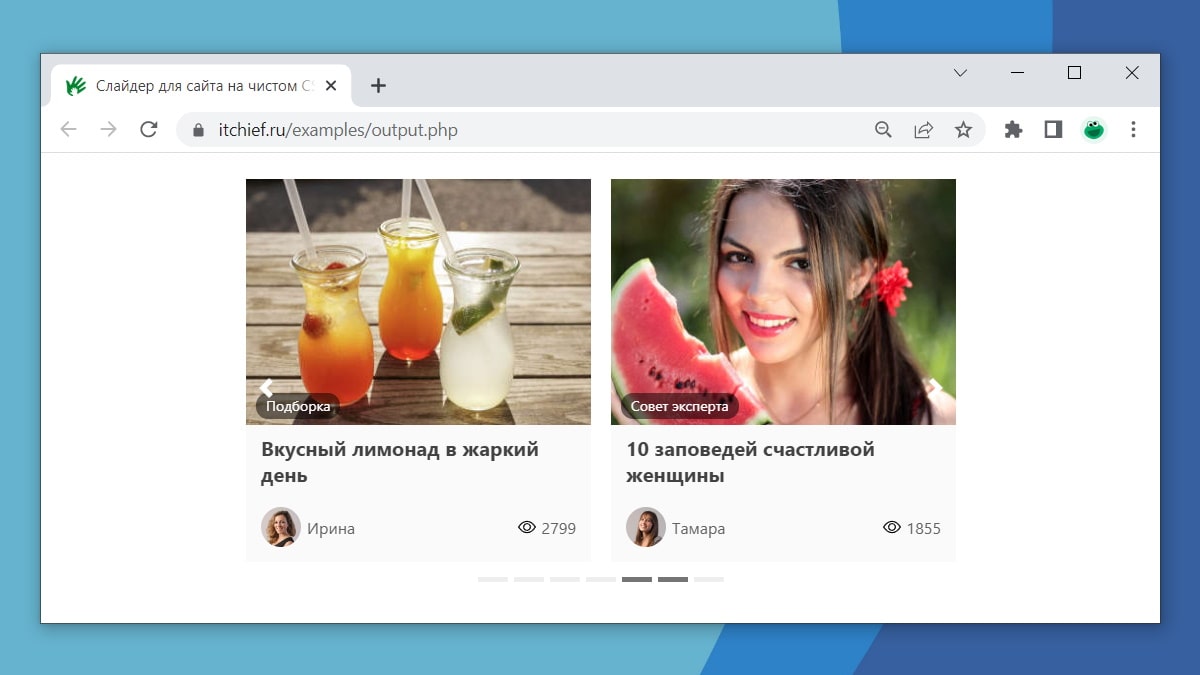
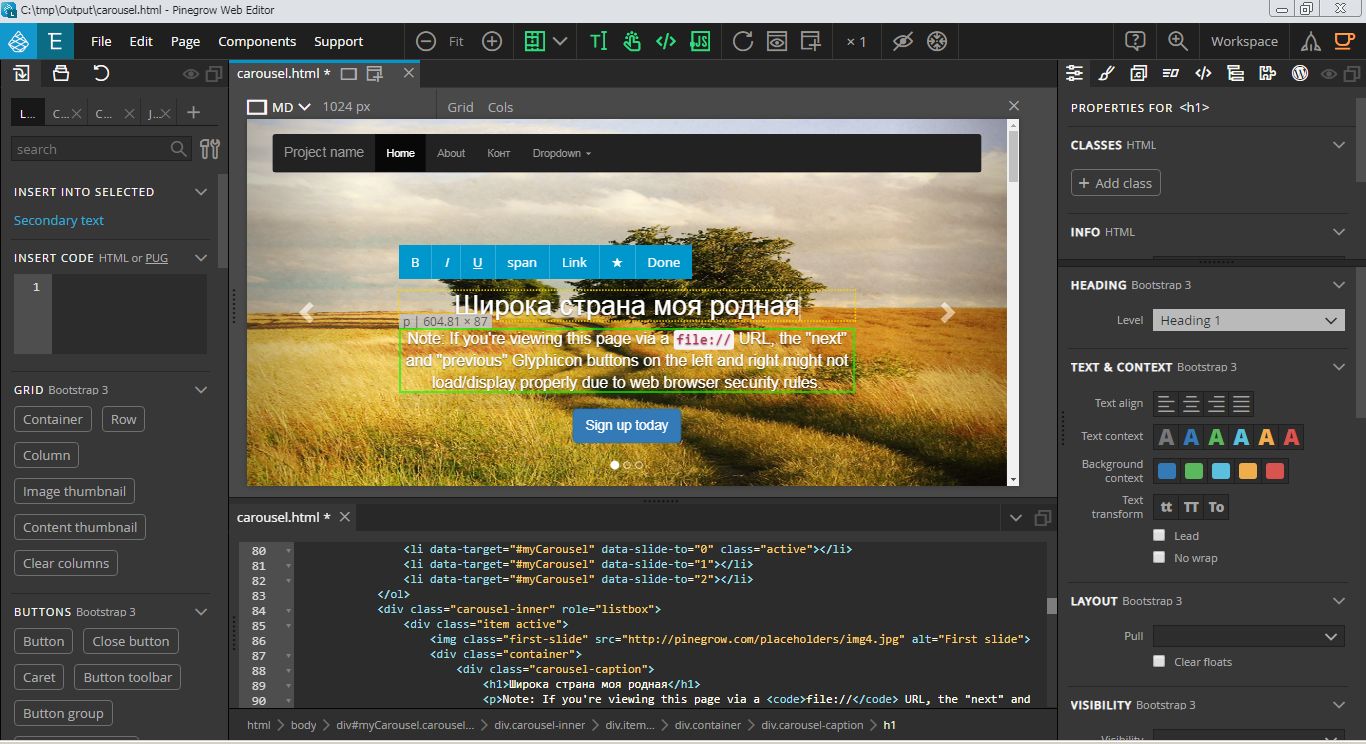
- Рассмотрим его HTML-структуру и настройку под разные размеры экрана. Слайдер для ротации статей из дополнительных опций — он обновляет своё состояние при изменении размеров окна браузера :.
- Вариант №2. Слайдер на основе CSS
- Слайдер стал пользоваться большой популярностью сравнительно недавно. Где-то на половине всех шаблонов можно встретить слайдер.
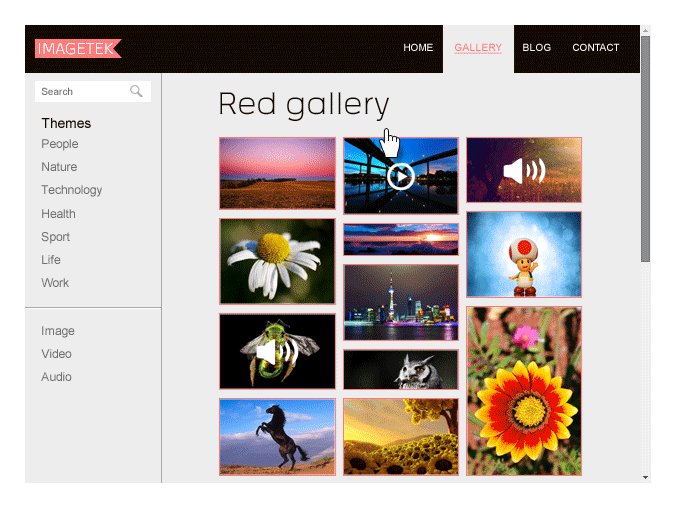
- По сути, карусель изображений или слайдер - это представление изображений в классном виде Monster Tem.
- HTML слайд шоу из фотографий легко добавит блеска вашей странице и вы получите внимание как посетителей, так и поисковых систем.






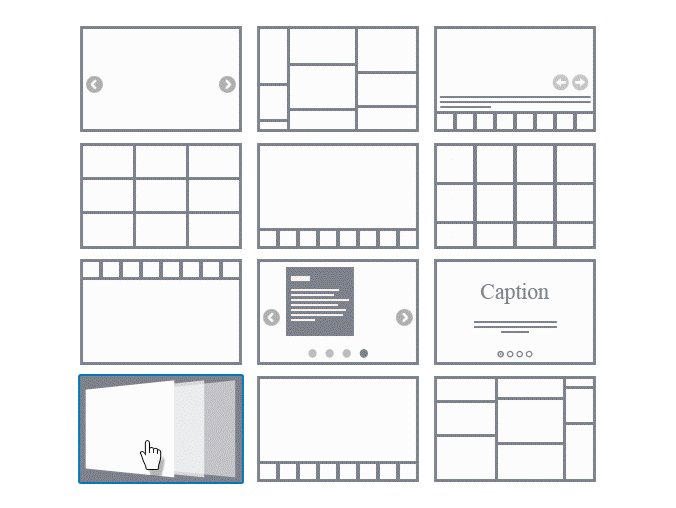
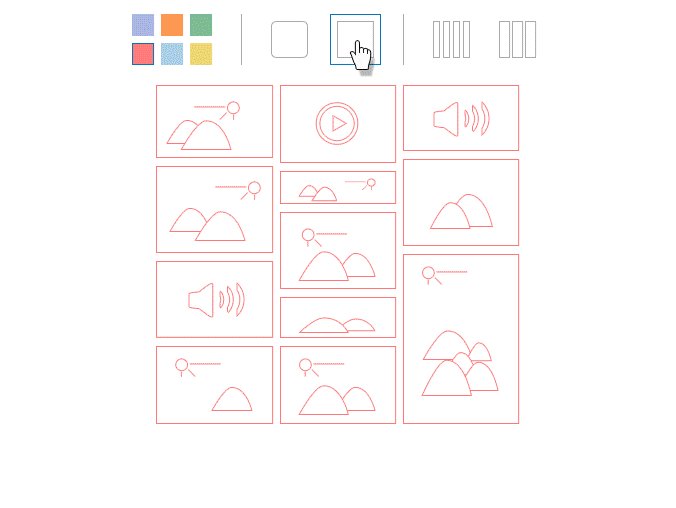
Слайдер — это специальный веб - дизайнерский элемент, который представляет собой блок, внутри которого размещаются чередующиеся изображения, текст, видео и др. Слайдер в том или ином исполнении присутствует во всех современных веб-сайтах, потому что такие блоки являются визуально привлекательными и могут акцентировать внимание пользователей на своем контенте. Слайдер как элемент веб - страницы приобрел свою популярность во времена распространения фреймворков JavaScript, когда появилась возможность его простой реализации. Поэтому встретить слайдер на просторах и нтернета можно очень часто, так как нет ничего сложного в том, чтобы добавить слайдер на свой сайт. Слайдер бывает очень разным.